In recent design practice the rage is to use jQuery sliders for the home page header which is the portion at the top of the page typically placed below the navigation and logo yet above the primary text content. The reason for sliders is that they offer visual engagement and animation which helps to attract the eye and therefore encourage interest. In the past many would use Flash to achieve animation, yet jQuery become the preferred option since it is ADA compliant and can be read by the search engines (Flash can not).
If you’ve browsed web site templates, or competitor sites, you’ll see that there are a lot of great jQuery slider options for HTML and CMS websites. Since we used jQuery in the majority of your web sites I wanted to use this post to illustrate some of the best and most commonly used ones.
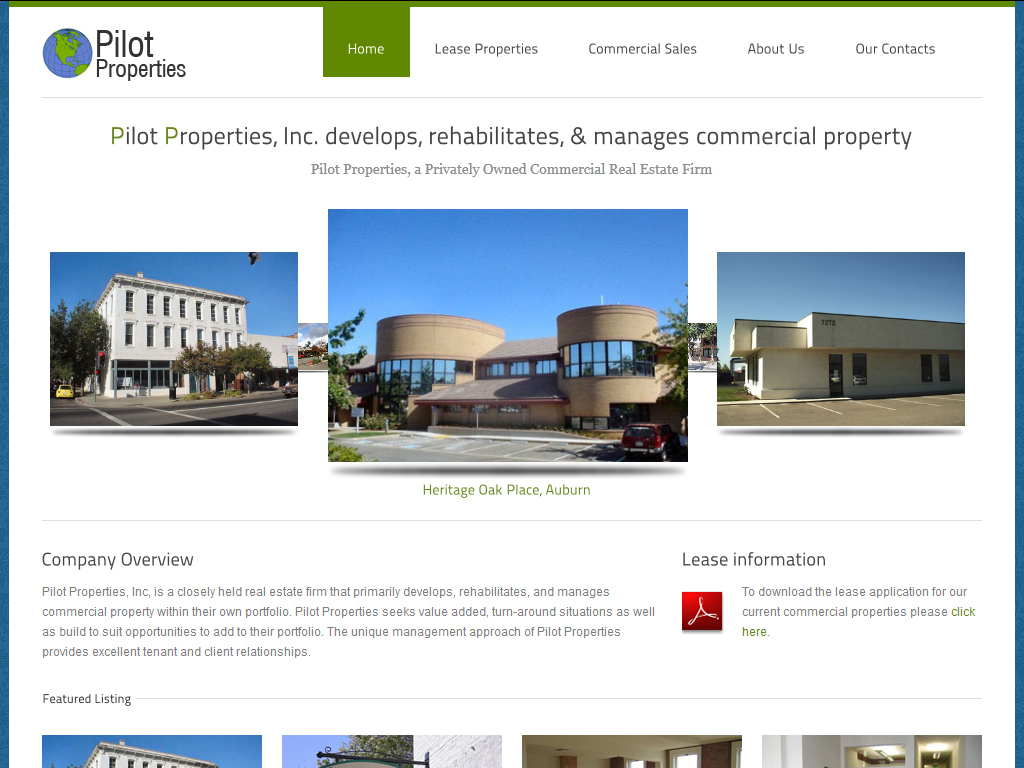
Full Image Slider:
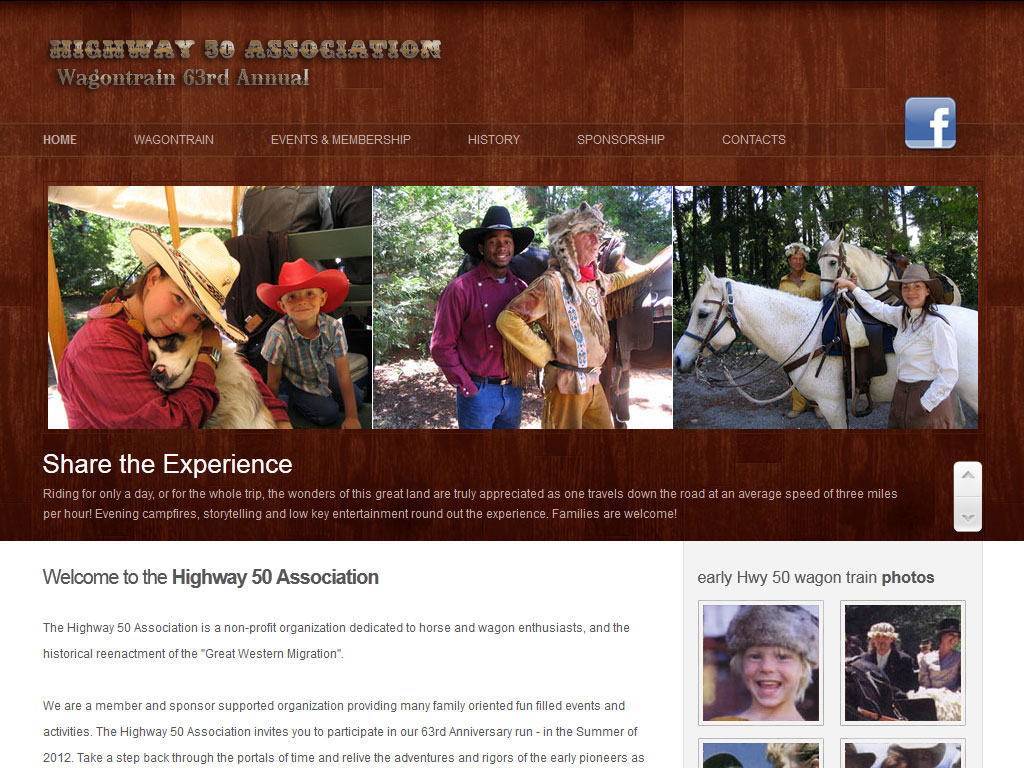
The full image slider is the most commonly used option, and of this type there are a variety of types. This slider will span the width of the content area; if the content area is 1000px then the slider will be of the same width (or close to it) so as to fill the visual space. Most of these sliders are automatic, yet provide navigation arrows as well for stopping a slide, going back, forward, etc. Note that this slider uses single slides, but I have 3 individual images for each slide.

Of this type some will have thumbnail views of the individual slides below or at a small right column, though this type is not as popular as it once was. Most will provide for a variety of transition effects (animation between slides) such as linear, blast, blind, blur, fade, fly, kenburns, rotate, slices, squares, and stack. If you are familiar with JavaScript page and image transitions, or the transitions often used in Flash galleries then many of these will be familiar to you. Slider variations of this type go by a variety of names such as wow, nivo, orbit, coin, avio, etc.
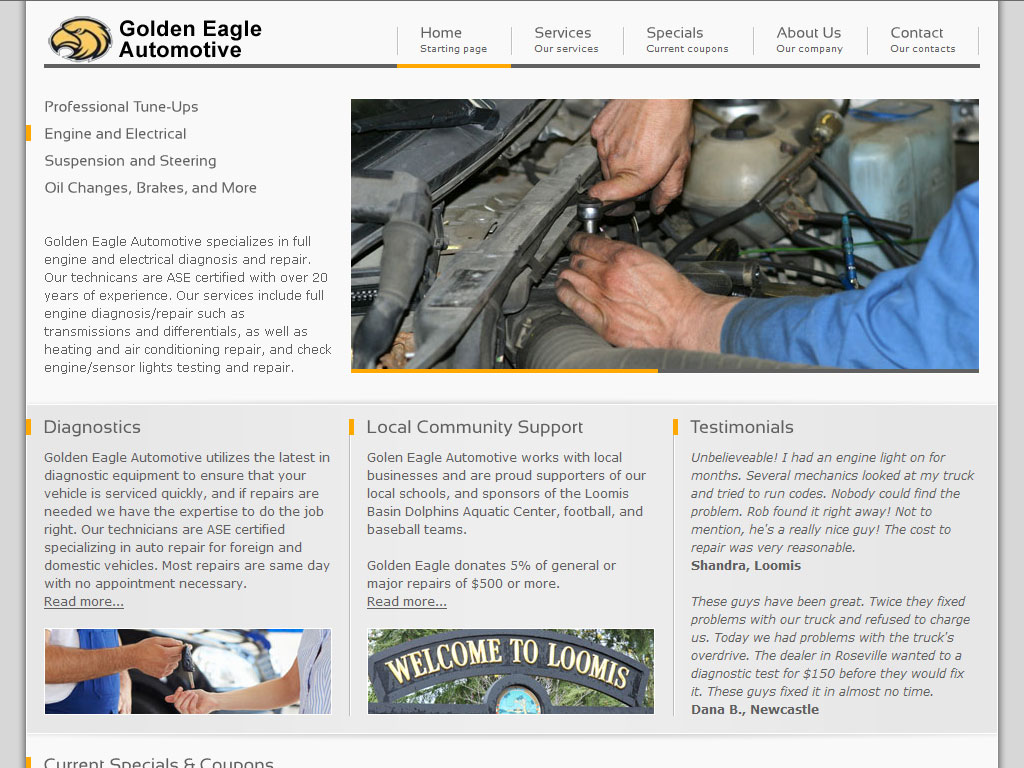
Responsive Slider:
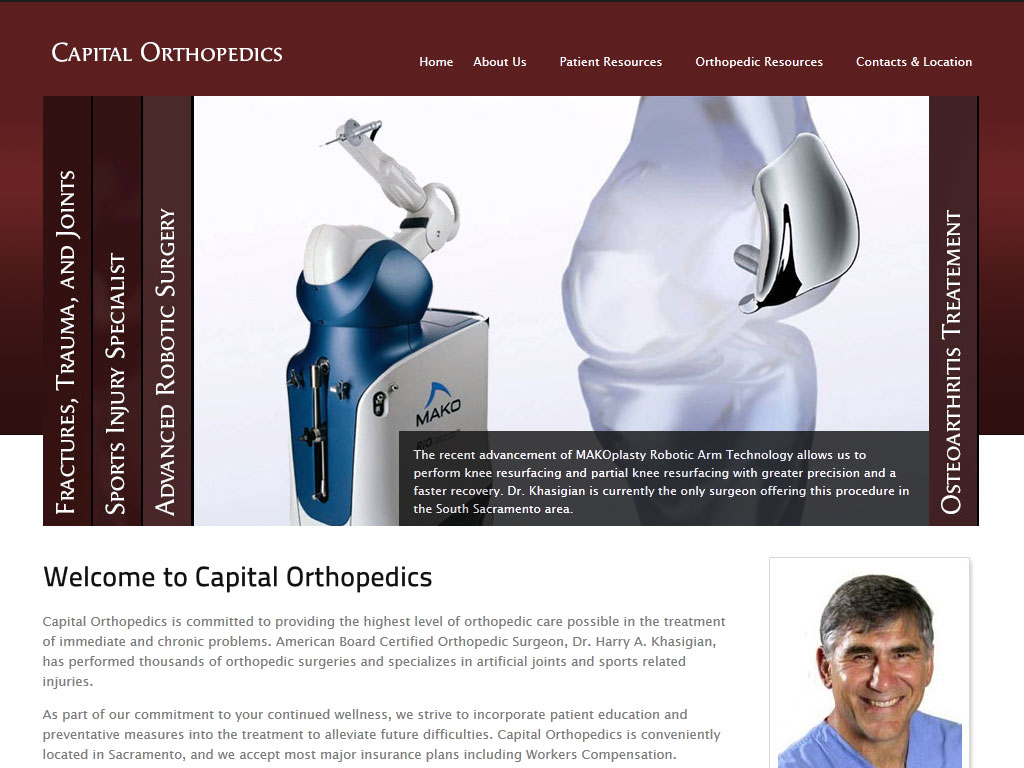
The most recent of the full-size slider type is the responsive slider. Responsive sliders have become popular of late since they are the only ones that re-size for mobile websites. These will typically have some CSS3 transition effects, but are generally less “showy” than other slider options. The sample below shows a slider with adjacent text which is less common for responsive sliders, but a great option.
Accordion Slider:
The Accordion Slider is another full-width slider that is a popular option. In this slider there are slices (typically 4 or 5) that will expand to display the full-width image upon mouse-over. This type of slider is user-controlled, not automatic as with most sliders. The slider shown here has a text block over the image to include SEO friendly html text.

Carousel Slider:
Another popular slider is known as the Carousel Slider (or round-about). This slider rotates medium sized images in a circular “carousel” fashion. A common transition effect for this slider is for the image in front to expand in size as it achieves the front position. This slider also includes an html text description for each image.
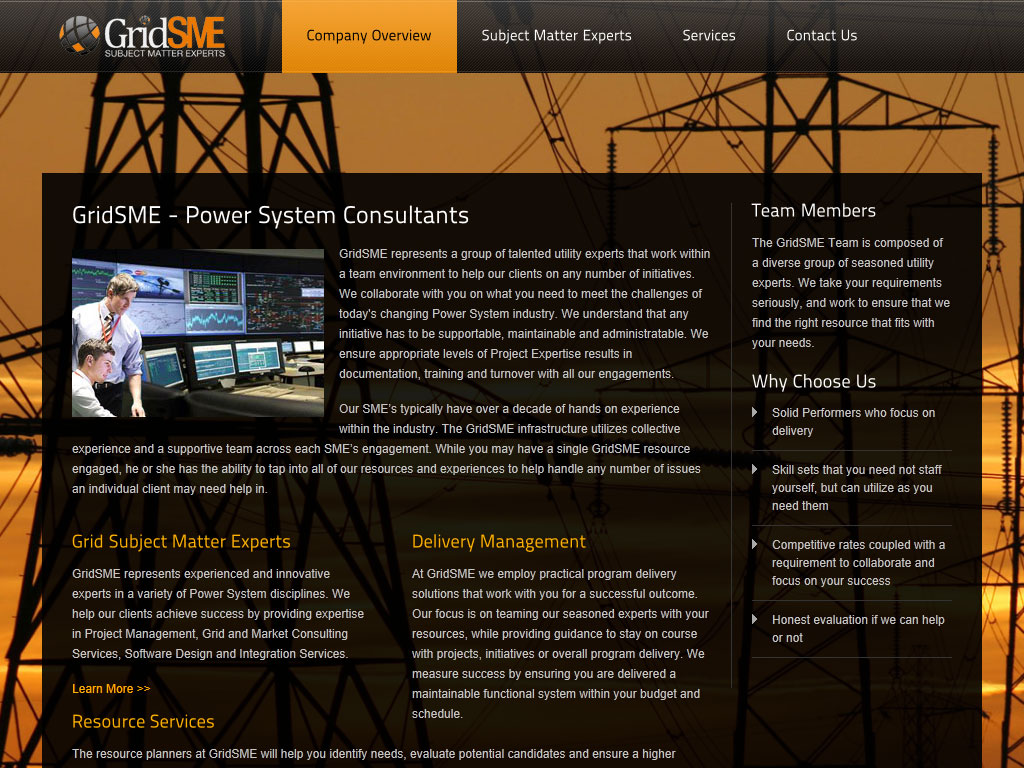
Full-Screen Slider:
The full-screen slider will rotate a background image. In this case the image wallpaper is rotated. This slider is often used for contemporary layouts. The concern with the full background slider is that in some cases it will increase the page load time considerably. Also it is important that the text content can be easily read so typically there is a black background for the content area set at an opacity of approx. 80%; this allows some of the image to be seen through the black while keeping a good visual contrast for type.
Text with image Slider:
The text with image slider has a couple of types that are commonly used. In most cases there is an image with html text adjacent to it. As the image changes so does the text. The advantage of this slider is that the header is used to not only show an image but to provide SEO friendly text. This text can include links, buttons, etc. Some of these sliders rotate automatically, while others are user controlled.
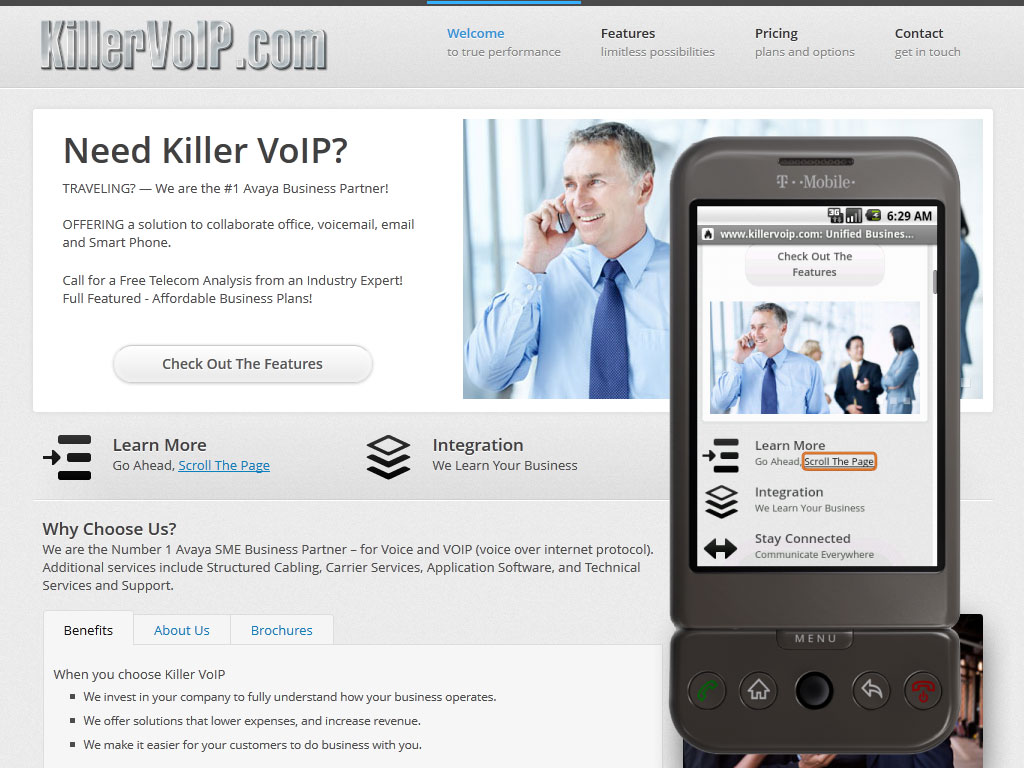
Small Slider:
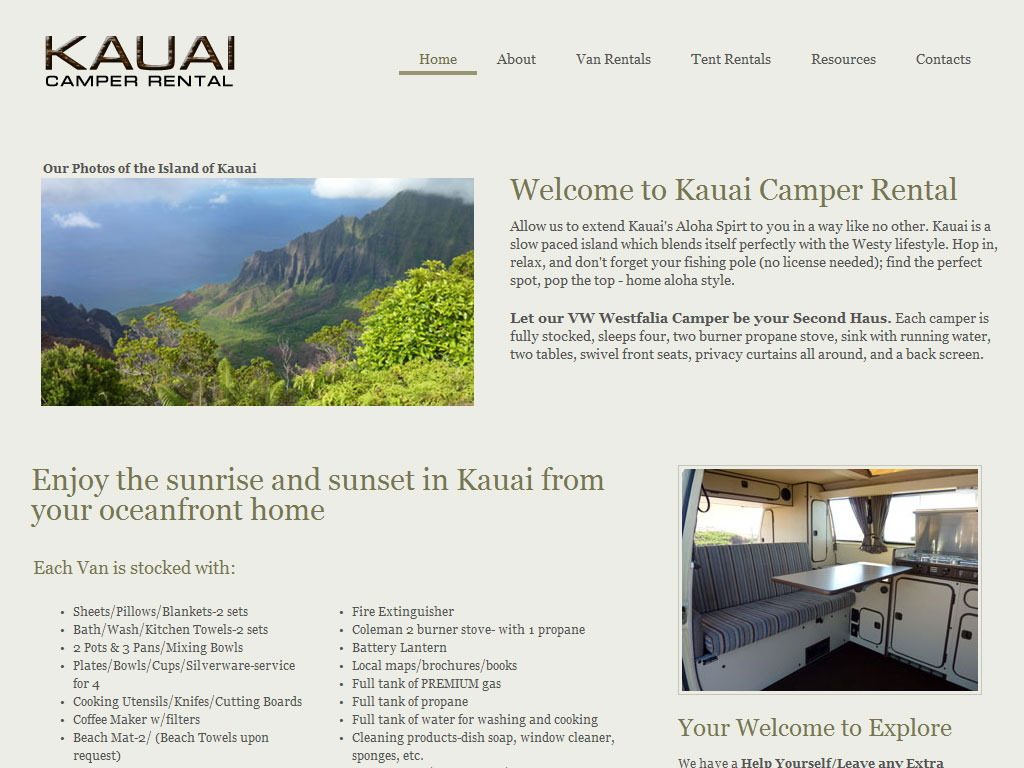
The small slider is merely a slider embedded near the header portion. In this case there is usually static text adjacent to it. This is common on columnar layouts or designs where a full-width or large slider would not fit well. In this case I wanted to include the image adjacent to the welcome text so a small slider was a good fit.
3D Slider:
The 3D slider uses both jQuery and Flash to create an effect of an image being sliced and the individual slices rotating in sequential order. I personally am not fond of this slider so have never used it on a client design, but it is a popular option for many so I wanted to note it.
There are numerous other slider options as well, but the ones I’ve noted are the most common and best for the majority of web sites. If you have questions on the right type of slider for your web site feel free to contact me.